说明
论文中画矢量图基本是刚需了,还有流程图也是经常用到的,微软家的Visio老是感觉怪怪的,画出来的图嵌入Word会自动缩放,因此字体大小也不对,所以我是直接放弃了一般用AI,前几天看VSCode的插件,发现VSCode居然也能画图,没错,你没看错,VSCode居然也能敲代码!
好了不开玩笑了,介绍今天的主角:Drawio。它本身是一个网页版的应用,跟我以前用的Process On差不多的,烦人的是他限制画图个数,后来就放弃了。后来发现了Draw i哦,而且一位来自德国前端工程师Henning Dieterichs成功将 draw.io 的功能集成进了 VSCode,并打包成了插件供开发者下载使用,让你分分钟能用 VSCode 画出完美的流程图、思维导图与UML图,也有SVG矢量图的版本,十分好用,大家可以先去网页版试试功能,还可以设置语言,有简体中文。不仅如此,draw.io 还支持将图形保存到 Google Drive、One Drive 等云端硬盘上,如果你正在用这些云盘的话那就太方便了。
安装
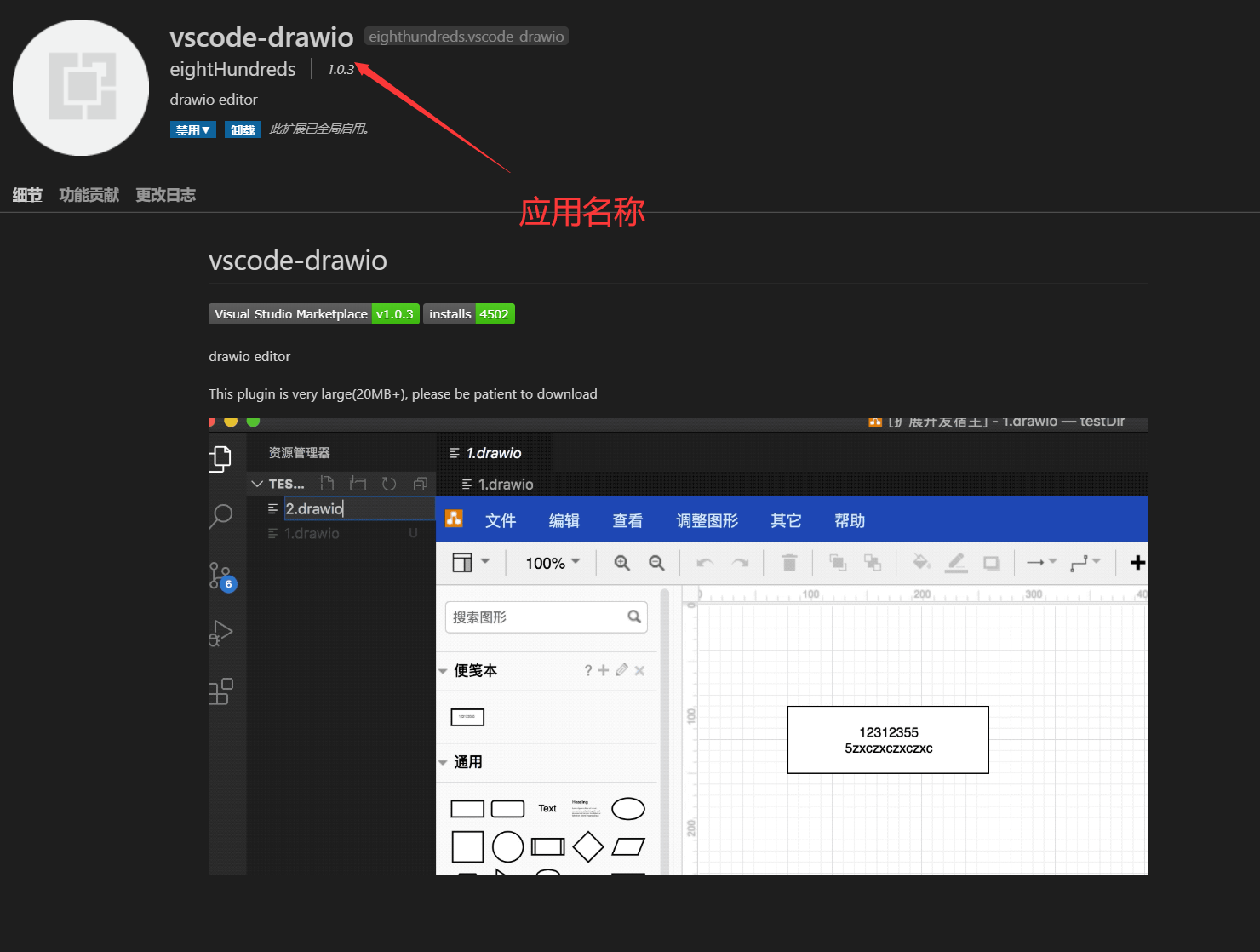
安装非常简单,直接在VSCode的拓展商店里面搜索:VSCode Drawio,找到对应的拓展然后安装即可,应用比较大,安装可能比较慢,需要耐心等待一会。
使用
使用也是非常简单,找一个目录新建一个文件夹,然后新建一个后缀是”.drawio”的文件,然后用VSCode打开文件夹,并且双击打开相应的文件即可,会自动识别的,在安装插件的预览页也可以看到相应的教程。
我个人简单使用了一段时间,个人觉得比Visio好用,图形也完全足够,做基本的图形我觉得完全足够,关键是超级简洁。唯一的遗憾是作者称目前的VSCode API暂时不稳定,期待下一次的更新。但是我也花了接近十张图了,目前暂时没发现任何问题,所以我也是会继续使用的。
结语
VSCode是真的强大,编辑器的话现在已经基本用这一个了,而且拓展也挺多,真的很方便,强烈推荐!